- 最終更新日: 2024.12.03
- 公開日:2023.03.31
2024版!売れるECサイトのデザインとは?国内・海外の事例からまとめサイトまで

- BtoC
- EC
- SEO
- マーケティング
- 事例
目次
ECサイトのデザインにおけるポイント
ECサイトにおけるデザインは、もっとも重要な部分といっても過言ではありません。サイトデザインは見やすさやユーザビリティに直結する部分であり、売上を大きく向上させられる要素です。
以下では、サイトデザインのコツについて解説します。
見やすいサイトデザインのコツ
ECサイトに限らず、見やすいデザインのWebサイトは、ユーザーの満足度が高い傾向にあります。ECサイトの場合、Webサイト全体の視認性が高いとユーザーの離脱率が下がるため、購入に至りやすくなるでしょう。
適切なレイアウトや余白
レイアウトや余白を工夫するだけでもWebサイトの見やすさは大きく変わります。たとえば、ヘッダーにグローバルナビを配置すると、ユーザーは興味のある商品ジャンルのページまでスムーズに遷移できます。さらに、規則性をもって配置されていれば、さまざまな商品ジャンルがあっても探しやすくなるでしょう。
また、行間の幅をすこし広くするだけで文章が読みやすくなることもあります。長い文章が掲載されていると離脱率が高くなりやすいため、余白をうまく活用するのもポイントです。
レスポンシブ対応
レスポンシブ対応とは、ユーザーのデバイスに応じて、コンテンツの幅やレイアウトを自動で調整する機能です。近年ではスマートフォンの普及やデバイスの多様化によって、ユーザーがどんな画面でサイトを閲覧するか、開発側で予測しづらくなっています。そのため、レスポンシブ対応のデザインを制作することによって、幅広いデバイスへの対応を実現しています。
また、近年のSEOにおけるトレンドはモバイルファーストです。検索エンジンを提供するGoogleも、モバイルデバイスを利用した際のユーザビリティを重視しています。そのため、レスポンシブ対応はSEOの面からも有利といえるでしょう。
売れるサイトデザインのコツ
ECサイトにおける最大の目的は、売上をあげることです。そのためには見やすいだけではなく、購入したくなる工夫が求められます。ユーザー目線で購入までの導線を意識することが大切です。
ファーストビュー
ファーストビューとは、Webサイトを訪れたとき、はじめに表示される部分です。トップページの中でも最上部の部分のみがファーストビューと呼ばれます。一定数のユーザーはファーストビューを見て、ブランドのイメージやサイトを判断します。そのため、ファーストビューには、どんな商品を売っていて、どんなコンセプトをもっているのかを伝えられる情報を配置することがポイントです。
また、ファーストビューは、Webサイトを訪れたユーザー全員が閲覧します。そのため、イチオシ商品やセールのお知らせなど、ユーザーの購入意欲を高められるようなコンテンツを掲載することも重要です。
CV導線
CV導線とは、ユーザーが購入に至るまでの道筋です。たとえば、トップページからおすすめ商品のバナーを経由するケース、広告のランディングページを経由するケースなどがあります。
商品ごとに導線は異なるため、どんなルートから訪れるユーザーが多いのかを分析したうえで、商品ページの訴求を考えるとよいでしょう。
検索機能
サイト内の検索機能は、ユーザビリティを向上させる要素の一つです。特定のニーズをもったユーザーはECサイト内で商品を探します。
しかし、なかなか商品を見つけられなければ、諦めて離脱する可能性が高いでしょう。商品を探しやすくするには、Webサイト上部に検索窓を設置したり、ジャンルをまとめたグローバルナビを置いたりする方法が効果的です。
CTA
CTA(Call To Action)とは、ユーザーの行動を促すコンテンツです。バナーや画像、テキスト、ボタンリンクなどがCTAにあたります。購入や資料請求のページにつながるリンクは、すべてCTAと考えるとよいでしょう。
CTAは、ユーザーがコンバージョンに至るうえで重要です。配置や配色を工夫してクリック率の高いCTAを作成するのがポイントです。
ブランディングに適したサイトデザインのコツ
ECサイトのデザインは、ブランディングにおいても重要なポイントです。ブランドイメージとサイトデザインに乖離があると、商品の魅力を十分に伝えることはできません。ブランディングに適したデザインでユーザーの共感を得られなければ、購入につなげるのは難しいでしょう。
商品画像
商品画像は、ユーザーが商品の購入を判断するうえでもっとも重要な要素です。どんなに魅力的な商品でも画像の映りが悪ければ、購入率は下がってしまいます。
質感や色味が伝わる画像を選ぶのはもちろん、さまざまな画角から撮影したバリエーションを用意しておくことも大切です。とくに、実際に利用しているシーンの画像があると、よりいっそう力強い訴求ができるでしょう。
トンマナ
トンマナとは、トーン&マナーの略称です。Web業界でよく用いられる用語で、具体的にはサイト全体のイメージを統一することを指します。複数の担当者が運営に携わっていると、ブランドイメージと商品画像、セールスライティングの間で乖離が生じるケースがあります。
たとえば、おしゃれで高級感のある家具を販売するECサイトに、派手な「超特価セール」の文字は不適切です。一貫したブランドイメージを形成しつつ、ユーザーにブランドの世界観を知ってもらううえでもトンマナを意識することは大切です。
2023年時点のトレンドデザインは?
Webデザインには、時期によって業界内のトレンドがあります。トレンドを知らないまま、自由にデザインを制作すると陳腐なサイトデザインになりやすくなります。
そのため、Webサイトのデザインを制作する際は、かならずチェックしておきましょう。2023年現在、最新のトレンドには以下のようなものがあります。
- ● スクロール速度をずらして視覚効果を持たせるパララックス・アニメーション
- ● 画面を分割して左右、上下で別の情報を見せるスプリットスクリーンレイアウト
- ● スクロールによる画面変化でストーリー演出を行うスクロールテリング
- ● すりガラスのような半透明レイヤーを用いたグラスモーフィズム
- ● 無駄を省いてシンプルにしたデザインのミニマリズム
ECサイトデザインの参考にしたいギャラリーサイトまとめ

Webサイトのデザインを制作する際には、ほかのサイトを参考にすべきです。デベロッパーとユーザーの双方の目線から、さまざまなWebサイトを分析したうえで検討するとよいでしょう。
以下では、サイトデザインを掲載しているギャラリーサイトについて紹介します。
MUUUUU.ORG
MUUUUU.ORGは、縦に長いサイズのECサイトを多く掲載しているギャラリーサイトです。業種別や色別でカテゴライズされており、気になるデザインを探せるようになっています。
SANKOU!
URL:https://sankoudesign.com/category/ec-onlineshop/
SANKOU!は、ECサイトをはじめ、さまざまなタイプのサイトデザインを掲載しているギャラリーサイトです。ランディングページやコンテンツページの事例も多数収録されており、デザイン制作の際に役立つでしょう。
I/O 3000
I/O 3000は、国内外のサイトデザインを掲載しているギャラリーサイトです。海外のサイト事例も掲載しているため、越境ECのように海外のユーザーをターゲットにする場合は、参考にするとよいでしょう。
1guu
URL:https://1guu.jp/
1guuは、クオリティの高さに定評があるギャラリーサイトです。業種別や国別のソート機能も実装されているため、業界ごとや国ごとのトレンドを把握するのにも役立ちます。また、動きのあるデザインが掲載されている点も特徴的です。
S5-Style
S5-Styleは、8,000以上のサイトデザインを掲載しているギャラリーサイトです。業種やメインカラーのほか、コードやソフトからソートする機能も実装されています。
【業種別】おしゃれなECサイトのデザイン事例

サイトデザインを制作する際は、ギャラリーサイトだけでなく、国内外の有名サイトを参考にするのもおすすめです。大手サイトの多くは、有名企業や一流デザイナーによってデザインされており、ユーザビリティとブランディングを両立しています。
以下では、おしゃれなECサイトのデザイン事例について紹介します。
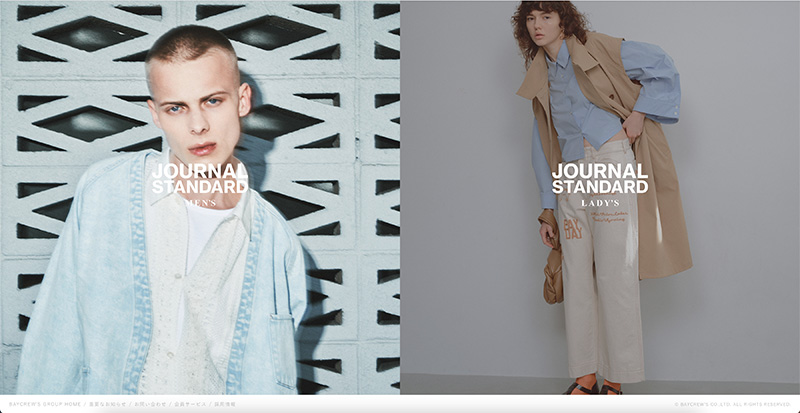
【国内・アパレル】JOURNAL STANDARD

JOURNAL STANDARDは、国内外のアイテムを取り揃えたセレクトショップです。トップページからメンズ、レディース、ユニセックスのカテゴリーページへ遷移できるよう、ナビが表示されており、ユーザーの導線を意識しています。また、ページを大きく使ったフラッシュ画像もユーザーの興味をひいています。
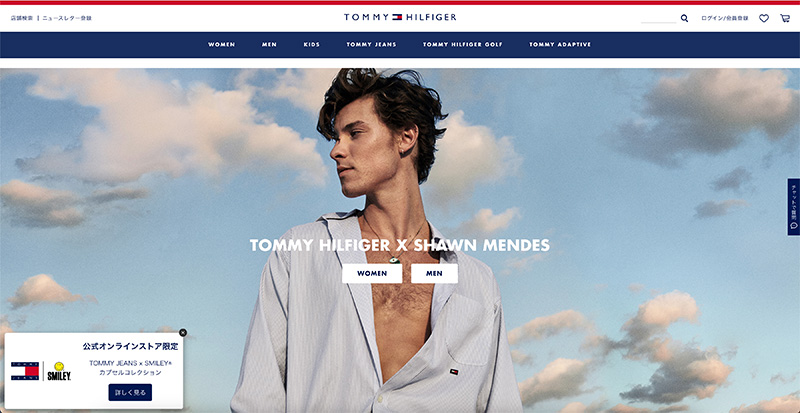
【海外・アパレル】TOMMY HILFIGER

TOMMY HILFIGERは、アメリカのアパレルブランドです。JOURNAL STANDARDと同じく、メンズやレディースのナビのほか、ブランド内で展開するラインをグローバルナビに追加しています。また、セール情報をファーストビューに配置している点も特徴的です。
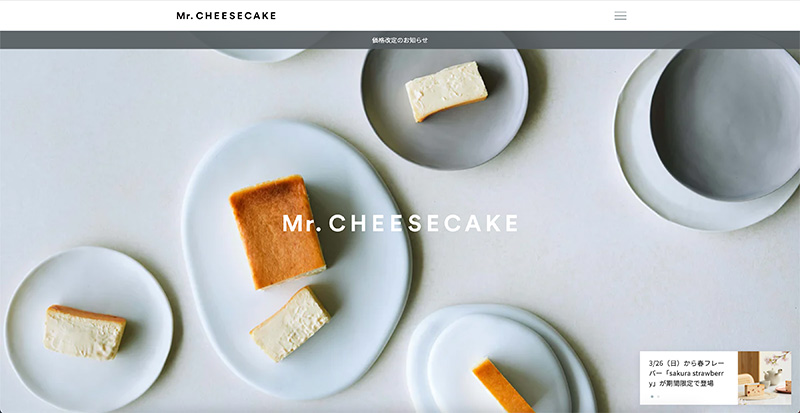
【国内・食品】Mr.CHEESECAKE

Mr.CHEESECAKEは、国内の有名洋菓子店です。スプリットスクリーンをうまく活用したトップページが印象的です。ロゴのフォントやトップイメージのトンマナも統一されており、ブランディングを意識したデザインを実現しています。
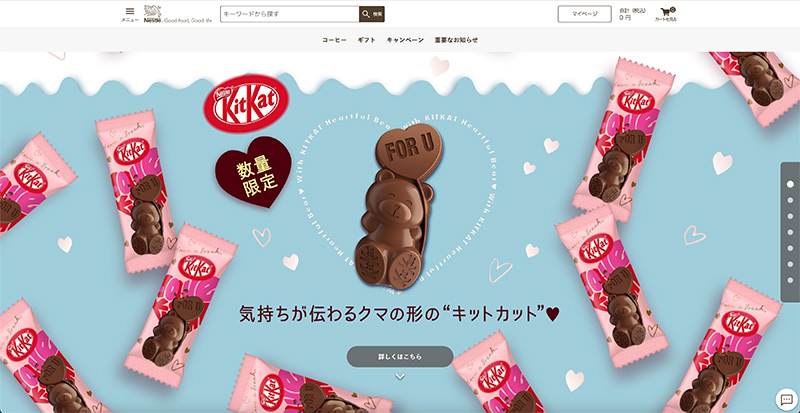
【海外・食品】ネスレ

ネスレは、ネスカフェやキットカットで知られる食品メーカーです。ブランドサイトではスクロールテリングを活用して、お得な情報や商品のブランドイメージの訴求に活用しています。また、ECサイトはブランド毎に展開するマルチサイト・ブランド型の構築を行い、ブランドの持つ世界観を最大限に活用しています。
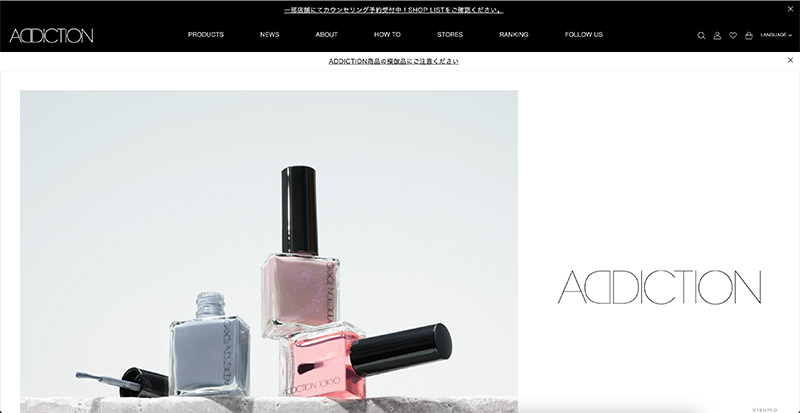
【国内・化粧品】ADDICTION

https://www.addiction-beauty.com/
ADDICTIONは、KOSEが展開するコスメブランドです。ブランドサイトとECサイトをハイブリッドで運用しています。サイト内ではADDICTIONの商品を用いた、メイクのハウツー動画も提供しており、ユーザーが商品の使用感をイメージしやすくなっています。
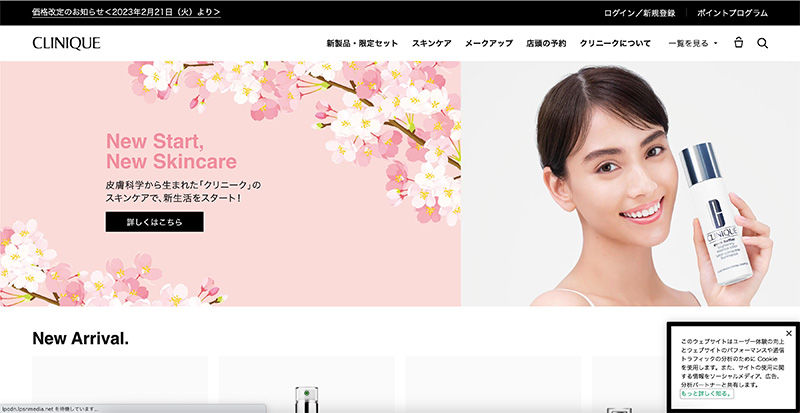
【海外・化粧品】CLINIQUE

CLINIQUEは、アメリカ発の高級コスメブランドです。ADDICTIONと同様、ブランドサイトとECサイトの複合サイトとなっており、ブランディングにも力を入れています。
ECサイトのデザイン制作方法

ECサイトのデザインをする際の方法ですが、GMOクラウドECではご予算、ご希望に合わせていくつもの方法をお選び頂けます。
まず、GMOクラウドECではフロントデザインは制限無く、自由に組み込んで頂くことが可能です。ECに必要な機能、表示はコンポーネント化されており、自由なレイアウト・デザインで設置頂く事が出来ます。また、基本となるテンプレートも用意していますので、そのまま使って頂く事も、カスタマイズして使って頂くことも出来ます。
勿論、同製品のデザイナーによるデザインのご提案も可能ですので、ご希望の際には全てお任せ頂く事も可能です。
そして、スモールスタートをご希望の場合やご予算をフロントデザイン以外の部分に注力したい場合、同社製品のmakeshop by GMOへのカスタマイズによる構築をする事も可能です。
その場合は、クリエイターモードという機能を用意しており、こちらを利用する事で自由度の高いオリジナルデザインがお手軽に、どなたでも作る事が可能です。また、ゼロからでは難しそう・・・という方のために、いくつものテンプレートもご用意しております。
こちらの機能は無料でご利用できる為、ご予算のない方でも、こだわりを持ったデザインを作成する事が可能です。
まとめ

ECサイトのデザインは、顧客満足度や売上に直結する要素です。ユーザーがに長けているECサイトは、ユーザーから好まれやすく、コンバージョンにもつながりやすくなります。
デザイン制作においてはさまざまなポイントがありますが、本格的なECサイトを構築する場合は専門の制作会社に依頼するのがおすすめです。コストはかかりますが、ブランディングやユーザビリティを意識したサイトデザインを実現できるでしょう。